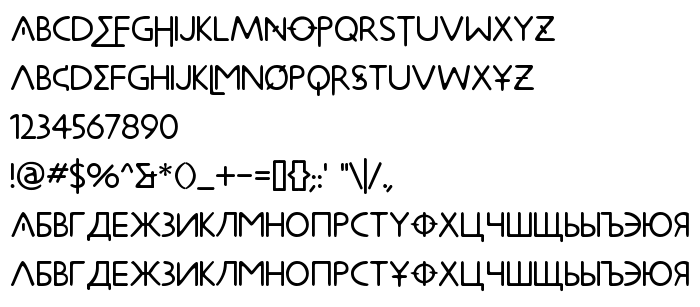
На этой странице Вы можете скачать шрифт Metrolox версии 1.0; 2000;, который относится к семейству Metrolox (начертание Regular). Изготовителем шрифта является Metrolox. Дизайнер - Apostrophe & Karen Clemens (для связи используйте следующий адрес: http://members.home.com/apostrophe/). Скачайте Metrolox бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: иероглифические шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 202 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © Karen Clemens & Apostrophic Laboratories. All rights reserved. [email protected]. Loosley based on a few letters seen in the Enemy of the State movie titling. |
| Семейство | Metrolox |
| Начертание | Regular |
| Идентификатор | Apostrophe&KarenClemens: Metrolox: 2000 |
| Полное название шрифта | Metrolox |
| Версия | 1.0; 2000; |
| PostScript название | Metrolox |
| Изготовитель | Metrolox |
| Размер | 202 Kb |
| Дизайнер | Apostrophe & Karen Clemens |
| URL дизайнера | http://members.home.com/apostrophe/ |
| URL поставщика | http://members.home.com/apostrophe/ |
| Описание | © Karen Clemens & Apostrophic Laboratories. All rights reserved. Email [email protected] for more information. Loosely based on a few letters seen in the Enemy of the State movie titling. The unicode release of this font contains 568 glyphs and offers support for more than 30 latin-based languages as well as a long list of code pages. Consult the font's documentation for technical details. |

Вы можете подключить шрифт Metrolox к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=metrolox);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Metrolox', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Metrolox', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Metrolox!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.