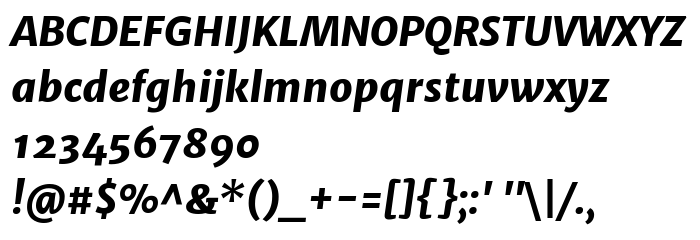
На этой странице Вы можете скачать шрифт Merriweather Sans ExtraBold Italic версии Version 1.000, который относится к семейству Merriweather Sans (начертание ExtraBold Italic). Изготовителем шрифта является Eben Sorkin. Дизайнер - Eben Sorkin ( [email protected] ) (для связи используйте следующий адрес: sorkintype.com). Скачайте Merriweather Sans ExtraBold Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, oblique, paragraph. Его размер - всего 39 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Merriweather Sans |
| Начертание | ExtraBold Italic |
| Идентификатор | EbenSorkin: Merriweather Sans ExtraBold Italic: 2013 |
| Полное название шрифта | Merriweather Sans ExtraBold Italic |
| Версия | Version 1.000 |
| PostScript название | MerriweatherSans-ExtraBldItalic |
| Изготовитель | Eben Sorkin |
| Размер | 39 Kb |
| Торговая марка | Merriweather is a trademark of Sorkin Type Co. |
| Дизайнер | Eben Sorkin ( [email protected] ) |
| URL дизайнера | sorkintype.com |
| URL поставщика | sorkintype.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Merriweather Sans ExtraBold Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=merriweather-sans-extrabold-ital" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=merriweather-sans-extrabold-ital);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Merriweather Sans ExtraBold Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=merriweather-sans-extrabold-ital" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Sans ExtraBold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Sans ExtraBold Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: