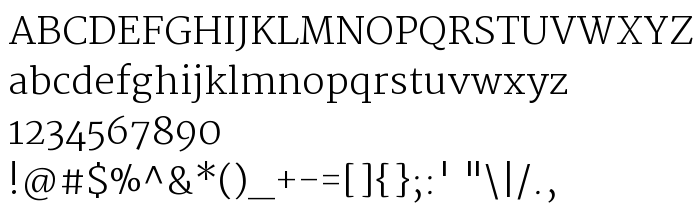
На этой странице Вы можете скачать шрифт Merriweather Light версии Version 1.003, который относится к семейству Merriweather (начертание Light). Изготовителем шрифта является Sorkin Type Co.. Дизайнер - Eben Sorkin ( [email protected] ) (для связи используйте следующий адрес: sorkintype.com). Скачайте Merriweather Light бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, шрифты с засечками. Его размер - всего 32 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Merriweather |
| Начертание | Light |
| Идентификатор | SorkinTypeCo.: Merriweather Light: 2011 |
| Полное название шрифта | Merriweather Light |
| Версия | Version 1.003 |
| PostScript название | Merriweather-Light |
| Изготовитель | Sorkin Type Co. |
| Размер | 32 Kb |
| Торговая марка | Merriweather is a trademark of Sorkin Type Co. |
| Дизайнер | Eben Sorkin ( [email protected] ) |
| URL дизайнера | sorkintype.com |
| URL поставщика | sorkintype.com |
| Описание лицензии | Copyright (c) 2010 by Eben Sorkin ([email protected]), with Reserved Font Name Merriweather. |
| URL лицензии | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Вы можете подключить шрифт Merriweather Light к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=merriweather-light" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=merriweather-light);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Merriweather Light', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=merriweather-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Light!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: