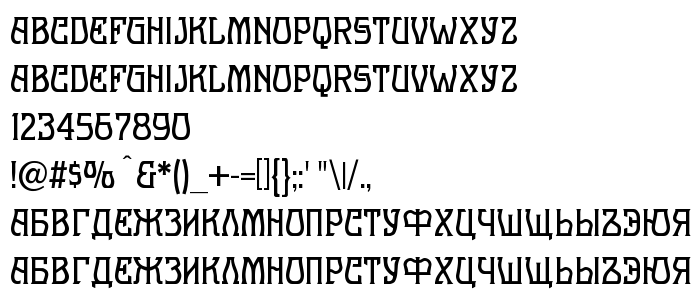
На этой странице Вы можете скачать шрифт Melange Nouveau Normal версии Version 1.000 2009 initial release, который относится к семейству Melange Nouveau (начертание Normal). Изготовителем шрифта является Melange-Nouveau-Normal. Дизайнер - Gophmann A.L. cyr. code page. Скачайте Melange Nouveau Normal бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: винтажные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 79 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Alexandra Gophmann Cyr. code page, 2009. All rights reserved. |
| Семейство | Melange Nouveau |
| Начертание | Normal |
| Идентификатор | AlexandraGophmannCyr.codepage: Melange Nouveau Normal: 2009 |
| Полное название шрифта | Melange Nouveau Normal |
| Версия | Version 1.000 2009 initial release |
| PostScript название | MelangeNouveau-Normal |
| Изготовитель | Melange-Nouveau-Normal |
| Размер | 79 Kb |
| Торговая марка | Melange Nouveau Normal is a trademark of Alexandra Gophmann Cyr. code page. |
| Дизайнер | Gophmann A.L. cyr. code page |

Вы можете подключить шрифт Melange Nouveau Normal к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=melange-nouveau-normal" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=melange-nouveau-normal);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Melange Nouveau Normal', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=melange-nouveau-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Melange Nouveau Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Melange Nouveau Normal!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: