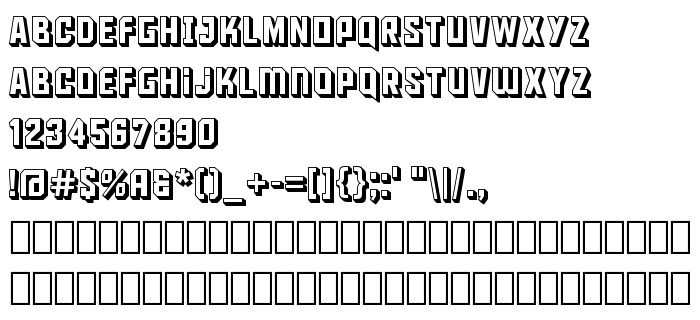
На этой странице Вы можете скачать шрифт Maus версии I, который относится к семейству Maus (начертание Regular). Изготовителем шрифта является Maus. Дизайнер - James Arboghast (для связи используйте следующий адрес: http://www.myfonts.com/designers/arboghast/). Скачайте Maus бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, бесплатные шрифты, латинские шрифты. Его размер - всего 35 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) James Arboghast/Sentinel Type, 2002. All rights reserved. Please distribute this font. This font is free but the font data & design are copyrighted. Font data is protected by law. You may use it free of charge for any personal use; for comme |
| Семейство | Maus |
| Начертание | Regular |
| Идентификатор | JamesArboghast/SentinelType: Maus: 2003 |
| Полное название шрифта | Maus |
| Версия | I |
| PostScript название | Maus |
| Изготовитель | Maus |
| Размер | 35 Kb |
| Торговая марка | Maus is a trademark of James Arboghast/Sentinel Type. |
| Дизайнер | James Arboghast |
| URL дизайнера | http://www.myfonts.com/designers/arboghast/ |
| URL поставщика | http://www.myfonts.com/ |

Вы можете подключить шрифт Maus к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=maus" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=maus);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Maus', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=maus" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Maus', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Maus!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: