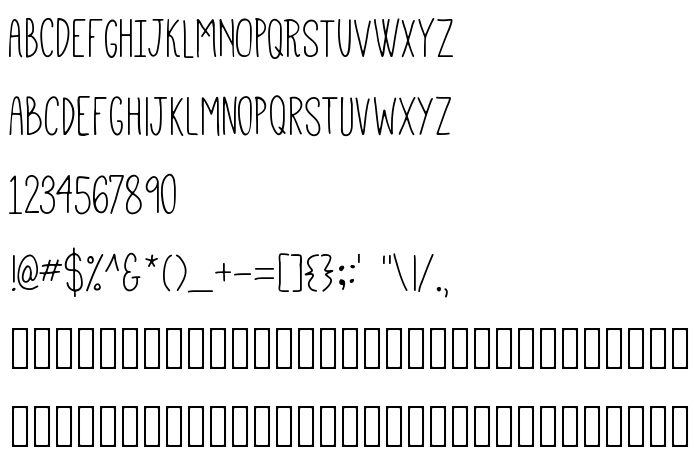
На этой странице Вы можете скачать шрифт Mathlete Skinny версии Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325, который относится к семейству Mathlete (начертание Skinny). Дизайнер - Mattox Shuler (для связи используйте следующий адрес: http://mattox.cc). Скачайте Mathlete Skinny бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: childish, рукописные шрифты. Его размер - всего 41 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Mathlete |
| Начертание | Skinny |
| Идентификатор | 1.001;UKWN;Mathlete-Skinny |
| Полное название шрифта | Mathlete Skinny |
| Версия | Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325 |
| PostScript название | Mathlete-Skinny |
| Размер | 41 Kb |
| Дизайнер | Mattox Shuler |
| URL дизайнера | http://mattox.cc |
| Описание лицензии | You're free to use this in commercial & personal work, but please don't redistribute or resell this typeface in any way. |

Вы можете подключить шрифт Mathlete Skinny к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=mathlete-skinny" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=mathlete-skinny);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Mathlete Skinny', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=mathlete-skinny" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mathlete Skinny', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mathlete Skinny!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: