На этой странице Вы можете скачать шрифт Map of You версии Version 2.000 2004, который относится к семейству Map of You (начертание Regular). Изготовителем шрифта является Map-of-You. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте Map of You бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, готические шрифты, латинские шрифты. Его размер - всего 20 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
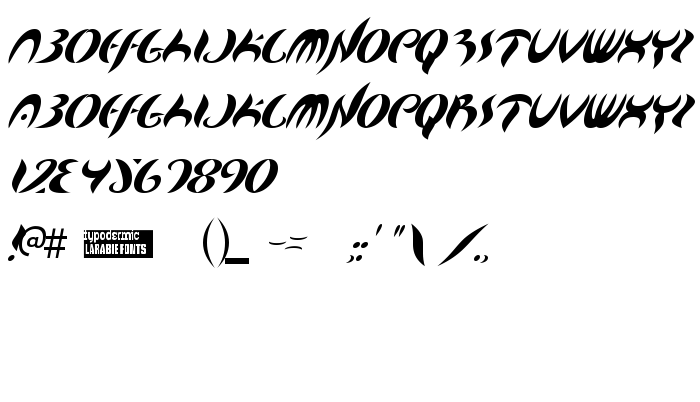
| Семейство | Map of You |
| Начертание | Regular |
| Идентификатор | RayLarabie: Map of You: 1999 |
| Полное название шрифта | Map of You |
| Версия | Version 2.000 2004 |
| PostScript название | MapofYou |
| Изготовитель | Map-of-You |
| Размер | 20 Kb |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.larabiefonts.com |
| Описание | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Вы можете подключить шрифт Map of You к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=map-of-you" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=map-of-you);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Map of You', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=map-of-you" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Map of You', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Map of You!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: