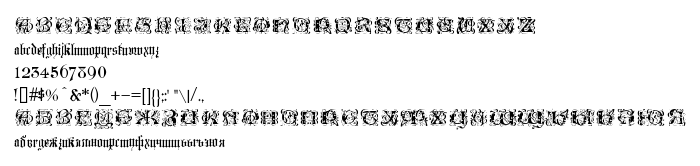
На этой странице Вы можете скачать шрифт Lombardina Initial One версии Version 1.000 2007 initial release, который относится к семейству Lombardina Initial One (начертание Regular). Изготовителем шрифта является Lombardina-Initial-One. Дизайнер - Gophmann A.L. (для связи используйте следующий адрес: [email protected]). Скачайте Lombardina Initial One бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, русские шрифты. Его размер - всего 243 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Gophmann A.L., 2007. All rights reserved. |
| Семейство | Lombardina Initial One |
| Начертание | Regular |
| Идентификатор | GophmannA.L.: Lombardina Initial One: 2007 |
| Полное название шрифта | Lombardina Initial One |
| Версия | Version 1.000 2007 initial release |
| PostScript название | LombardinaInitialOne |
| Изготовитель | Lombardina-Initial-One |
| Размер | 243 Kb |
| Торговая марка | Lombardina Initial One is a trademark of Gophmann A.L.. |
| Дизайнер | Gophmann A.L. |
| URL дизайнера | [email protected] |

Вы можете подключить шрифт Lombardina Initial One к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=lombardina-initial-one" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=lombardina-initial-one);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Lombardina Initial One', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=lombardina-initial-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lombardina Initial One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lombardina Initial One!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: