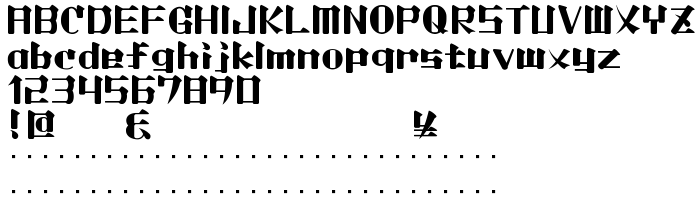
На этой странице Вы можете скачать шрифт Lightmorning версии 1.0, который относится к семейству Lightmorning (начертание Regular). Изготовителем шрифта является Lightmorning. Скачайте Lightmorning бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: восточные шрифты, латинские шрифты. Его размер - всего 23 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (C) 1999 BRIDGEco. by Jin Hashiba |
| Семейство | Lightmorning |
| Начертание | Regular |
| Идентификатор | Lightmorning |
| Полное название шрифта | Lightmorning |
| Версия | 1.0 |
| PostScript название | Lightmorning |
| Изготовитель | Lightmorning |
| Размер | 23 Kb |
| Торговая марка | Lightmorning |

Вы можете подключить шрифт Lightmorning к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=lightmorning" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=lightmorning);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Lightmorning', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=lightmorning" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lightmorning', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lightmorning!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: