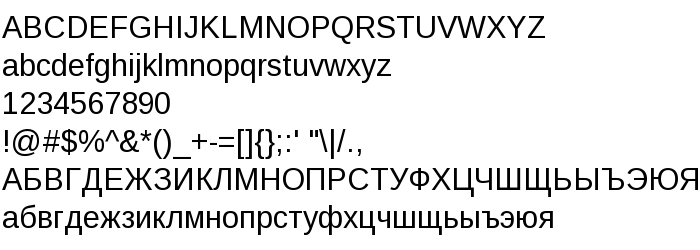
На этой странице Вы можете скачать шрифт Liberation Sans версии Version 1.00, который относится к семейству Liberation Sans (начертание Regular). Изготовителем шрифта является Ascender Corporation. Дизайнер - Steve Matteson (для связи используйте следующий адрес: http://www.ascendercorp.com/typedesigners.html). Скачайте Liberation Sans бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, humanist, oblique. Его размер - всего 109 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Liberation Sans |
| Начертание | Regular |
| Идентификатор | Ascender - Liberation Sans |
| Полное название шрифта | Liberation Sans |
| Версия | Version 1.00 |
| PostScript название | LiberationSans |
| Изготовитель | Ascender Corporation |
| Размер | 109 Kb |
| Торговая марка | Liberation is a trademark of Red Hat, Inc. registered in U.S. Patent and Trademark Office and certain other jurisdictions. |
| Дизайнер | Steve Matteson |
| URL дизайнера | http://www.ascendercorp.com/typedesigners.html |
| URL поставщика | http://www.ascendercorp.com/ |
| Описание лицензии | Use of this Liberation font software is subject to the license agreement under which you accepted the Liberation font software. |
| URL лицензии | http://www.ascendercorp.com/liberation.html |

Вы можете подключить шрифт Liberation Sans к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=liberation-sans" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=liberation-sans);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Liberation Sans', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=liberation-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Liberation Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Liberation Sans!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: