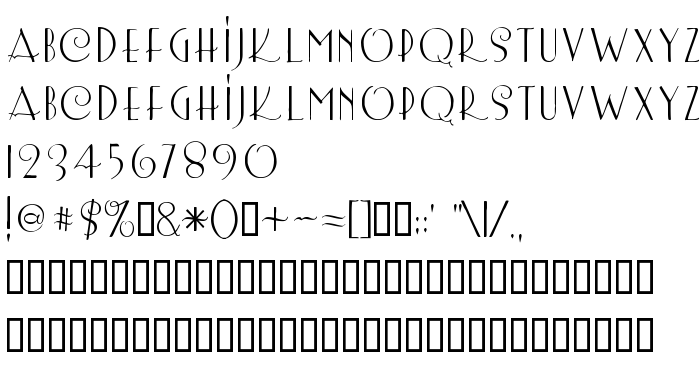
На этой странице Вы можете скачать шрифт LemonChicken версии Altsys Fontographer 4.0 4/5/00, который относится к семейству LemonChicken (начертание Regular). Дизайнер - Crack-a-Jack Studios. Скачайте LemonChicken бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 1500s, curly, elegant. Его размер - всего 26 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | LemonChicken |
| Начертание | Regular |
| Идентификатор | Altsys Fontographer 4.0 LemonChicken |
| Полное название шрифта | LemonChicken |
| Версия | Altsys Fontographer 4.0 4/5/00 |
| PostScript название | LemonChicken |
| Размер | 26 Kb |
| Дизайнер | Crack-a-Jack Studios |
| Описание лицензии | Crack-A-Jack Studios http://www.crack-a-jack.com [email protected] ©2001 Crack-A-Jack Studios Crack-A-Jack's Freeware fonts are available for easy download at their website. They may be used free of charge in any manner you wish. They are not to be sold, re-packaged, or re-marketed. Please do not include this font on any CD-Roms without written consent from [email protected]. If you do use this font, how about dropping us a line to let us know. Check out our other fonts at www.crack-a-jack.com All Rights Reserved 2001 |

Вы можете подключить шрифт LemonChicken к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=lemonchicken" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=lemonchicken);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'LemonChicken', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=lemonchicken" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LemonChicken', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LemonChicken!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Lemiesz
Следующий шрифт: