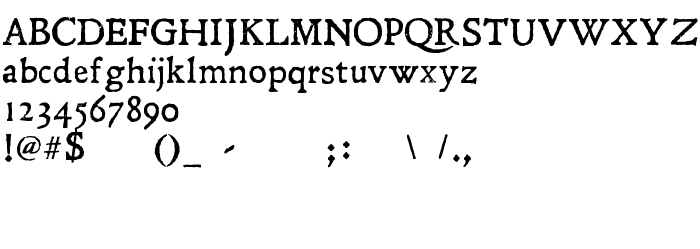
На этой странице Вы можете скачать шрифт Leander, который относится к семейству Leander (начертание Regular). Изготовителем шрифта является Tension Type. Дизайнер - Michael Tension. Скачайте Leander бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: distressed, grunge, historical. Его размер - всего 55 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Leander |
| Начертание | Regular |
| Идентификатор | 1.000;pyrs;Leander |
| Полное название шрифта | Leander |
| PostScript название | Leander |
| Изготовитель | Tension Type |
| Размер | 55 Kb |
| Торговая марка | Leander is a trademark of Tension Type. |
| Дизайнер | Michael Tension |
| Описание лицензии | Leander is (c) 2010 Tension Type By downloading and/or installing a Tension Type Free Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use an unlimited number of copies of a Tension Type Free Font. Reproduction and Distribution. You may reproduce and distribute an unlimited number of copies of a Tension Type Free Font; provided that each copy shall be a true and complete copy, including all copyright and trademark notices (if applicable), and shall be accompanied by a copy of this text file. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |

Вы можете подключить шрифт Leander к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=leander" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=leander);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Leander', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=leander" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Leander', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Leander!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: