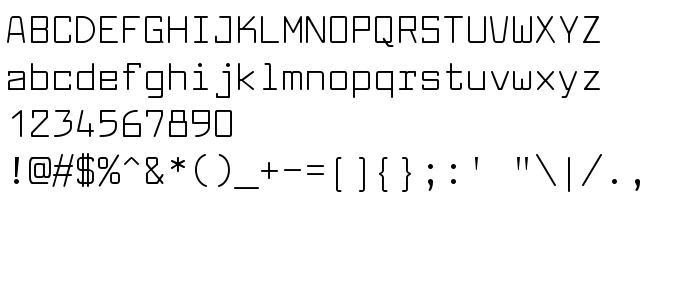
На этой странице Вы можете скачать шрифт Larabiefont Free версии Version 2.200 2004, который относится к семейству Larabiefont Free (начертание Regular). Изготовителем шрифта является Larabiefont-Free. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте Larabiefont Free бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, машинописные шрифты. Его размер - всего 44 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Larabiefont family at Typodermic. http://www.typodermic.com |
| Семейство | Larabiefont Free |
| Начертание | Regular |
| Идентификатор | RayLarabie: Larabiefont Free: 2004 |
| Полное название шрифта | Larabiefont Free |
| Версия | Version 2.200 2004 |
| PostScript название | LarabiefontFree |
| Изготовитель | Larabiefont-Free |
| Размер | 44 Kb |
| Торговая марка | Larabiefont is a trademark of Ray Larabie. |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.typodermic.com |

Вы можете подключить шрифт Larabiefont Free к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=larabiefont-free" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=larabiefont-free);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Larabiefont Free', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=larabiefont-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Larabiefont Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Larabiefont Free!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: