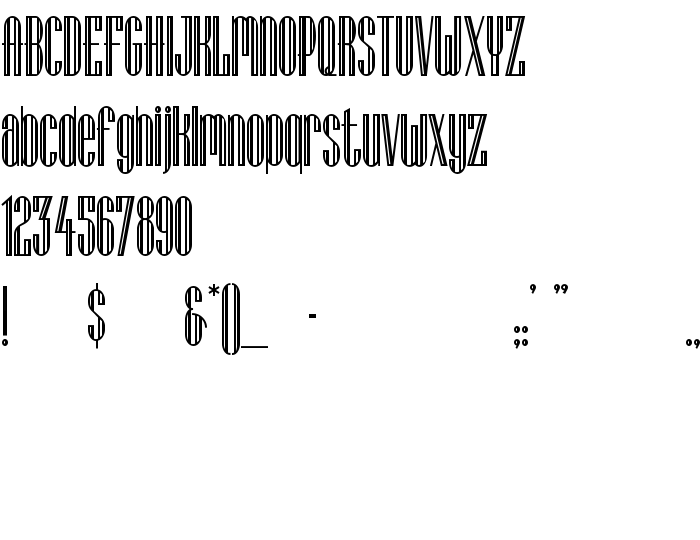
На этой странице Вы можете скачать шрифт Lagniappe-Inline версии Converted from e:\nickfo~1\pcttf\LAI_____.TF1 by ALLTYPE, который относится к семейству Lagniappe-Inline (начертание Regular). Изготовителем шрифта является Lagniappe-Inline. Скачайте Lagniappe-Inline бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, шрифты без засечек. Его размер - всего 70 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Семейство | Lagniappe-Inline |
| Начертание | Regular |
| Идентификатор | ALLTYPE:Lagniappe-Inline Regular:ATECH |
| Полное название шрифта | Lagniappe-Inline |
| Версия | Converted from e:\nickfo~1\pcttf\LAI_____.TF1 by ALLTYPE |
| PostScript название | Lagniappe-Inline |
| Изготовитель | Lagniappe-Inline |
| Размер | 70 Kb |

Вы можете подключить шрифт Lagniappe-Inline к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=lagniappe-inline" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=lagniappe-inline);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Lagniappe-Inline', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=lagniappe-inline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lagniappe-Inline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lagniappe-Inline!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: