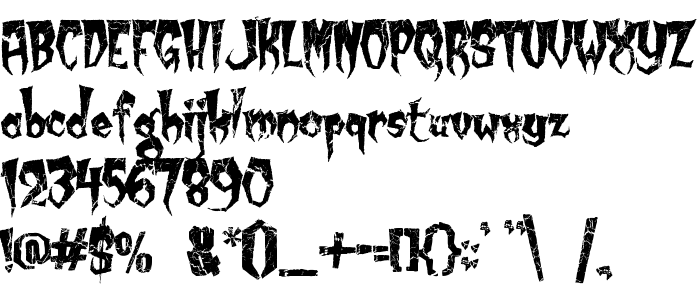
На этой странице Вы можете скачать шрифт Kreepy Krawly версии Version 001.000, который относится к семейству Kreepy Krawly (начертание Regular). Изготовителем шрифта является Kreepy-Krawly. Дизайнер - Chad Savage (для связи используйте следующий адрес: http://www.sinistervisions.com). Скачайте Kreepy Krawly бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, ужасные шрифты. Его размер - всего 267 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Chad Savage / SinisterVisions.com, 2005. All rights reserved. This is a freeware font. For more freeware fonts, visit http://www.sinisterfonts.com! |
| Семейство | Kreepy Krawly |
| Начертание | Regular |
| Идентификатор | FONTLAB30:TTEXPORT |
| Полное название шрифта | Kreepy Krawly |
| Версия | Version 001.000 |
| PostScript название | KreepyKrawly |
| Изготовитель | Kreepy-Krawly |
| Размер | 267 Kb |
| Торговая марка | Sinister Visions and Sinister Fonts are trademarks of Chad Savage / SinisterVisions.com. |
| Дизайнер | Chad Savage |
| URL дизайнера | http://www.sinistervisions.com |
| URL поставщика | http://www.sinisterfonts.com |
| Описание лицензии | Freeware. Use as you wish. |
| URL лицензии | http://www.sinisterfonts.com |

Вы можете подключить шрифт Kreepy Krawly к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=kreepy-krawly" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=kreepy-krawly);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Kreepy Krawly', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=kreepy-krawly" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kreepy Krawly', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kreepy Krawly!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Karloff
Следующий шрифт: