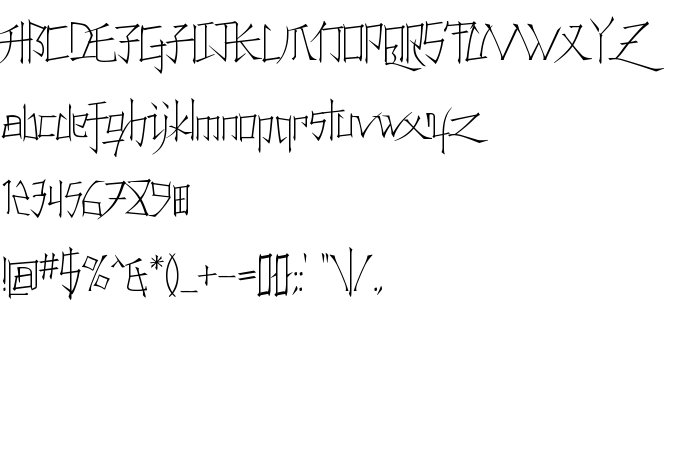
На этой странице Вы можете скачать шрифт Konfuciuz Thin версии #7 pleez, который относится к семейству Konfuciuz Thin (начертание Regular). Изготовителем шрифта является Konfuciuz-Thin. Дизайнер - Apostrophe (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Konfuciuz Thin бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: восточные шрифты, латинские шрифты. Его размер - всего 32 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2001, Apostrophic Labs. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Семейство | Konfuciuz Thin |
| Начертание | Regular |
| Идентификатор | Konfuciuz Thin: 2001 |
| Полное название шрифта | Konfuciuz Thin |
| Версия | #7 pleez |
| PostScript название | KonfuciuzThin |
| Изготовитель | Konfuciuz-Thin |
| Размер | 32 Kb |
| Дизайнер | Apostrophe |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 2001, Apostrophic Labs. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |

Вы можете подключить шрифт Konfuciuz Thin к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=konfuciuz-thin" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=konfuciuz-thin);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Konfuciuz Thin', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=konfuciuz-thin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Konfuciuz Thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Konfuciuz Thin!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: