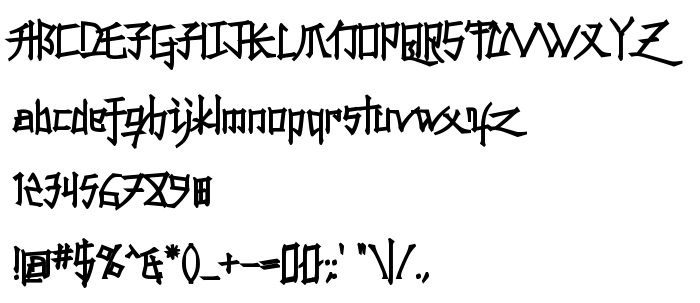
На этой странице Вы можете скачать шрифт Konfuciuz Fat версии #7 pleez, который относится к семейству Konfuciuz Fat (начертание Regular). Изготовителем шрифта является Konfuciuz-Fat. Дизайнер - Apostrophe (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Konfuciuz Fat бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: восточные шрифты, латинские шрифты. Его размер - всего 36 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2001, Apostrophic Labs. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Семейство | Konfuciuz Fat |
| Начертание | Regular |
| Идентификатор | Konfuciuz Fat: 2001 |
| Полное название шрифта | Konfuciuz Fat |
| Версия | #7 pleez |
| PostScript название | KonfuciuzFat |
| Изготовитель | Konfuciuz-Fat |
| Размер | 36 Kb |
| Дизайнер | Apostrophe |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 2001, Apostrophic Labs. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |

Вы можете подключить шрифт Konfuciuz Fat к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=konfuciuz-fat" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=konfuciuz-fat);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Konfuciuz Fat', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=konfuciuz-fat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Konfuciuz Fat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Konfuciuz Fat!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: