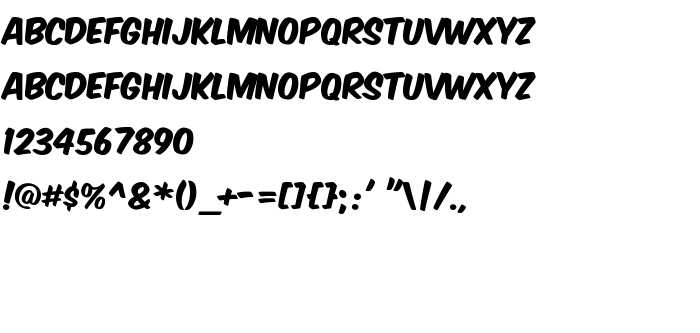
На этой странице Вы можете скачать шрифт Komika Title - Axis версии 2.0, который относится к семейству Komika Title - Axis (начертание Regular). Изготовителем шрифта является Komika-Title---Axis. Дизайнер - WolfBainX & Apostrophe (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Komika Title - Axis бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: all caps, brushed, casual. Его размер - всего 53 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Семейство | Komika Title - Axis |
| Начертание | Regular |
| Идентификатор | Komika Title Axis: 2001 |
| Полное название шрифта | Komika Title - Axis |
| Версия | 2.0 |
| PostScript название | KomikaTitle-Axis |
| Изготовитель | Komika-Title---Axis |
| Размер | 53 Kb |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | [email protected] |
| Описание | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Вы можете подключить шрифт Komika Title - Axis к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-title-axis" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=komika-title-axis);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Komika Title - Axis', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-title-axis" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Axis', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Axis!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: