На этой странице Вы можете скачать шрифт Komika Text Tight Italic версии 2.0, который относится к семейству Komika Text Tight (начертание Italic). Изготовителем шрифта является Komika-Text-Tight-Italic. Дизайнер - WolfBainX & Apostrophe (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Komika Text Tight Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: architectural, casual, oblique. Его размер - всего 45 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
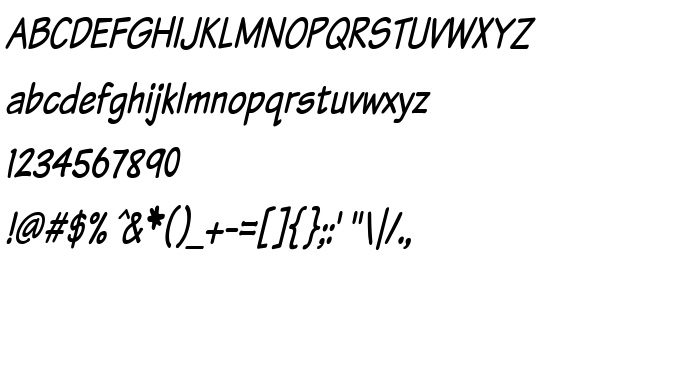
| Семейство | Komika Text Tight |
| Начертание | Italic |
| Идентификатор | Komika Text Tight Italic: 2001 |
| Полное название шрифта | Komika Text Tight Italic |
| Версия | 2.0 |
| PostScript название | KomikaTextTight-Italic |
| Изготовитель | Komika-Text-Tight-Italic |
| Размер | 45 Kb |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Вы можете подключить шрифт Komika Text Tight Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-text-tight-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=komika-text-tight-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Komika Text Tight Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-text-tight-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Text Tight Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Text Tight Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: