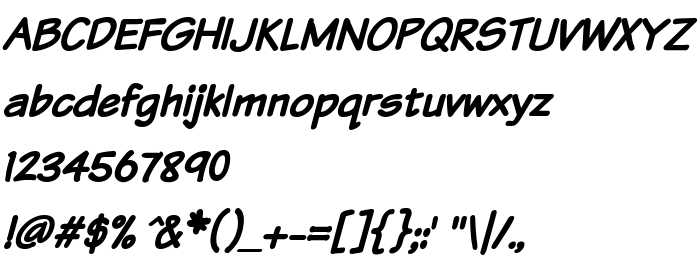
На этой странице Вы можете скачать шрифт Komika Text Bold Italic версии 2.0, который относится к семейству Komika Text (начертание Bold Italic). Изготовителем шрифта является Komika-Text-Bold-Italic. Дизайнер - WolfBainX & Apostrophe (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Komika Text Bold Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: architectural, casual, oblique. Его размер - всего 54 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Семейство | Komika Text |
| Начертание | Bold Italic |
| Идентификатор | Komika Text Bold Italic: 2001 |
| Полное название шрифта | Komika Text Bold Italic |
| Версия | 2.0 |
| PostScript название | KomikaText-BoldItalic |
| Изготовитель | Komika-Text-Bold-Italic |
| Размер | 54 Kb |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Вы можете подключить шрифт Komika Text Bold Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-text-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=komika-text-bold-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Komika Text Bold Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-text-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Text Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Text Bold Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: