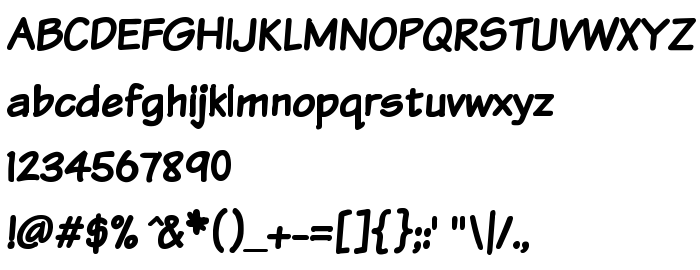
На этой странице Вы можете скачать шрифт Komika Text Bold версии 2.0, который относится к семейству Komika Text (начертание Bold). Изготовителем шрифта является Komika-Text-Bold. Дизайнер - WolfBainX & Apostrophe (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Komika Text Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: architectural, casual, oblique. Его размер - всего 52 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Семейство | Komika Text |
| Начертание | Bold |
| Идентификатор | Komika Text Bold: 2001 |
| Полное название шрифта | Komika Text Bold |
| Версия | 2.0 |
| PostScript название | KomikaText-Bold |
| Изготовитель | Komika-Text-Bold |
| Размер | 52 Kb |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Вы можете подключить шрифт Komika Text Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-text-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=komika-text-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Komika Text Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-text-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Text Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Text Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: