На этой странице Вы можете скачать шрифт Komika Sketch версии 1.0, который относится к семейству Komika Sketch (начертание Regular). Изготовителем шрифта является Komika-Sketch. Дизайнер - WolfBainX & Apostrophic Labs (для связи используйте следующий адрес: www.apostrophiclab.com). Скачайте Komika Sketch бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, комические шрифты, латинские шрифты. Его размер - всего 354 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
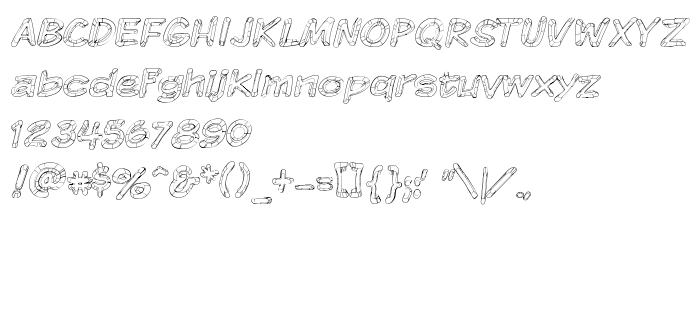
| Семейство | Komika Sketch |
| Начертание | Regular |
| Идентификатор | Komika Sketch: 2001 |
| Полное название шрифта | Komika Sketch |
| Версия | 1.0 |
| PostScript название | KomikaSketch |
| Изготовитель | Komika-Sketch |
| Размер | 354 Kb |
| Дизайнер | WolfBainX & Apostrophic Labs |
| URL дизайнера | www.apostrophiclab.com |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Вы можете подключить шрифт Komika Sketch к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-sketch" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=komika-sketch);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Komika Sketch', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-sketch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Sketch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Sketch!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: