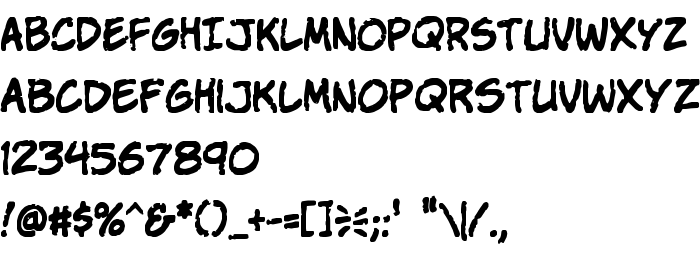
На этой странице Вы можете скачать шрифт Komika Parch версии 2.0, который относится к семейству Komika Parch (начертание Regular). Изготовителем шрифта является Komika-Parch. Дизайнер - WolfBainX & Apostrophe (для связи используйте следующий адрес: www.apsotrophiclab.com). Скачайте Komika Parch бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: all caps, casual, oblique. Его размер - всего 133 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Семейство | Komika Parch |
| Начертание | Regular |
| Идентификатор | Komika Parch: 2001 |
| Полное название шрифта | Komika Parch |
| Версия | 2.0 |
| PostScript название | KomikaParch |
| Изготовитель | Komika-Parch |
| Размер | 133 Kb |
| Торговая марка | VTC StressedHand Regular is a trademark of the V.T.C. Vigilante Typeface Corporation. |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | www.apsotrophiclab.com |
| URL поставщика | www.apsotrophiclab.com |
| Описание | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Вы можете подключить шрифт Komika Parch к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=komika-parch);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Komika Parch', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Parch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Parch!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: