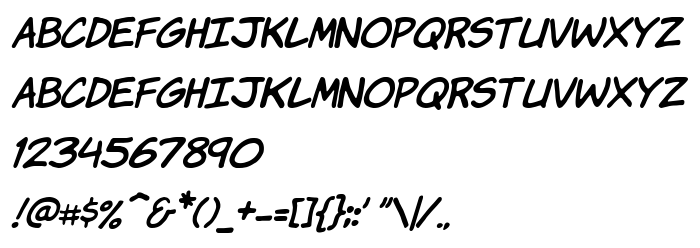
На этой странице Вы можете скачать шрифт Komika Hand Italic версии 2.0, который относится к семейству Komika Hand (начертание Italic). Изготовителем шрифта является Komika-Hand-Italic. Дизайнер - WolfBainX & Apostrophe (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Komika Hand Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: all caps, casual, oblique. Его размер - всего 67 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Семейство | Komika Hand |
| Начертание | Italic |
| Идентификатор | Komika Hand Italic: 2001 |
| Полное название шрифта | Komika Hand Italic |
| Версия | 2.0 |
| PostScript название | KomikaHand-Italic |
| Изготовитель | Komika-Hand-Italic |
| Размер | 67 Kb |
| Торговая марка | Komika is a trademark of Apostrophic Labs. |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Вы можете подключить шрифт Komika Hand Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-hand-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=komika-hand-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Komika Hand Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-hand-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Hand Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Hand Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: