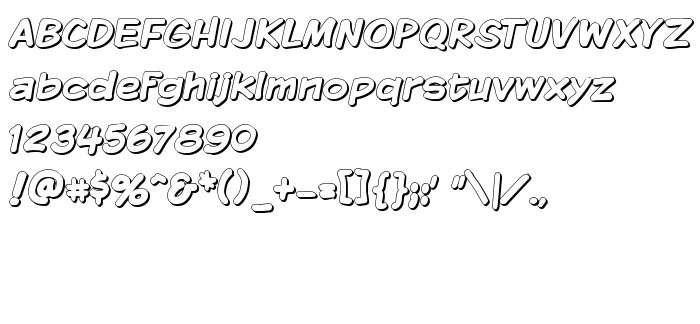
На этой странице Вы можете скачать шрифт Komika Display - Shadow версии 2.0, который относится к семейству Komika Display - Shadow (начертание Regular). Изготовителем шрифта является Komika-Display---Shadow. Дизайнер - WolfBainX (для связи используйте следующий адрес: www.apostrophiclab.com). Скачайте Komika Display - Shadow бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, комические шрифты, латинские шрифты. Его размер - всего 118 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Семейство | Komika Display - Shadow |
| Начертание | Regular |
| Идентификатор | Komika Display Shadow: 2001 |
| Полное название шрифта | Komika Display - Shadow |
| Версия | 2.0 |
| PostScript название | KomikaDisplay-Shadow |
| Изготовитель | Komika-Display---Shadow |
| Размер | 118 Kb |
| Торговая марка | WolfBainX & Apostrophe |
| Дизайнер | WolfBainX |
| URL дизайнера | www.apostrophiclab.com |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Вы можете подключить шрифт Komika Display - Shadow к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-display-shadow" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=komika-display-shadow);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Komika Display - Shadow', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=komika-display-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display - Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display - Shadow!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: