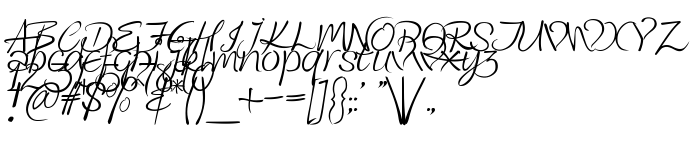
На этой странице Вы можете скачать шрифт Kingthings Wrote версии Version 1.0 September 2004, который относится к семейству Kingthings Wrote (начертание Regular). Изготовителем шрифта является http://mysite.freeserve.com/Kingthings/index.htm. Дизайнер - [email protected] (для связи используйте следующий адрес: [email protected]). Скачайте Kingthings Wrote бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: casual, elegant, handrawn. Его размер - всего 14 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Kingthings Wrote |
| Начертание | Regular |
| Идентификатор | Kingthings Wrote |
| Полное название шрифта | Kingthings Wrote |
| Версия | Version 1.0 September 2004 |
| PostScript название | Kingthings Wrote |
| Изготовитель | http://mysite.freeserve.com/Kingthings/index.htm |
| Размер | 14 Kb |
| Торговая марка | Kingthings Wrote (c) Kevin King - Kingthings 2004 |
| Дизайнер | [email protected] |
| URL дизайнера | [email protected] |
| URL поставщика | http://mysite.freeserve.com/Kingthings/index.htm |
| Описание лицензии | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Вы можете подключить шрифт Kingthings Wrote к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=kingthings-wrote" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=kingthings-wrote);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Kingthings Wrote', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=kingthings-wrote" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Wrote', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Wrote!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: