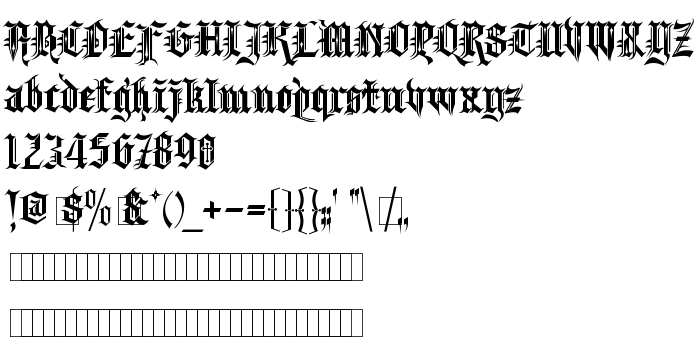
На этой странице Вы можете скачать шрифт Kingthings Spikeless версии 1.0, который относится к семейству Kingthings Spikeless (начертание Regular). Изготовителем шрифта является [email protected]. Дизайнер - Kevin King, Exeter, England (для связи используйте следующий адрес: [email protected]). Скачайте Kingthings Spikeless бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: historical, medieval. Его размер - всего 19 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Kingthings Spikeless |
| Начертание | Regular |
| Идентификатор | Kingthings: Kingthings Spikeless version 1.0 |
| Полное название шрифта | Kingthings Spikeless |
| Версия | 1.0 |
| PostScript название | KingthingsSpikeless |
| Изготовитель | [email protected] |
| Размер | 19 Kb |
| Торговая марка | Kingthings Spikeless is a trademark of Kingthings. |
| Дизайнер | Kevin King, Exeter, England |
| URL дизайнера | [email protected] |
| URL поставщика | http://mysite.freeserve.com/Kingthings/index.htm |
| Описание лицензии | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Вы можете подключить шрифт Kingthings Spikeless к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=kingthings-spikeless" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=kingthings-spikeless);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Kingthings Spikeless', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=kingthings-spikeless" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Spikeless', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Spikeless!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: