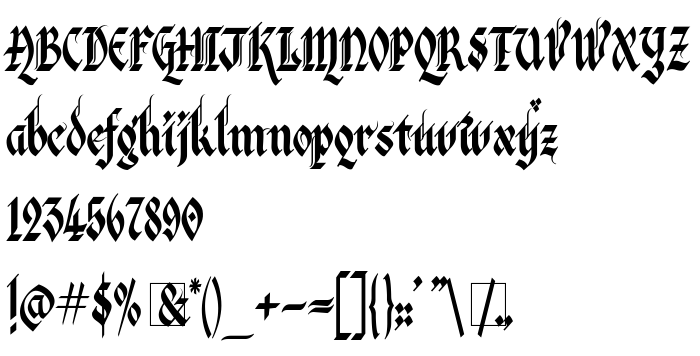
На этой странице Вы можете скачать шрифт Kingthings Italique версии 1.0, который относится к семейству Kingthings Italique (начертание Regular). Изготовителем шрифта является [email protected]. Дизайнер - Kevin King (для связи используйте следующий адрес: [email protected]). Скачайте Kingthings Italique бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: historical, medieval. Его размер - всего 15 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Kingthings Italique |
| Начертание | Regular |
| Идентификатор | Kingthings Italique |
| Полное название шрифта | Kingthings Italique |
| Версия | 1.0 |
| PostScript название | KingthingsItalique |
| Изготовитель | [email protected] |
| Размер | 15 Kb |
| Торговая марка | Kingthings Italique is a registered trademark of Kingthings 2003. |
| Дизайнер | Kevin King |
| URL дизайнера | [email protected] |
| Описание лицензии | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Вы можете подключить шрифт Kingthings Italique к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=kingthings-italique" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=kingthings-italique);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Kingthings Italique', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=kingthings-italique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Italique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Italique!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: