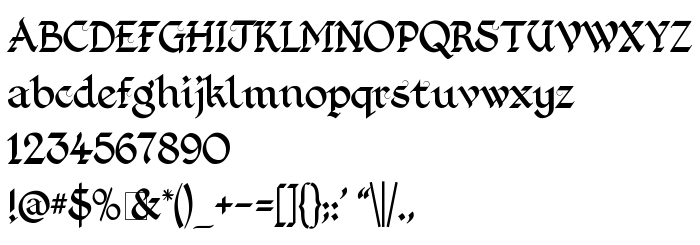
На этой странице Вы можете скачать шрифт Kingthings Foundation версии 1.1, который относится к семейству Kingthings Foundation (начертание Regular). Изготовителем шрифта является [email protected]. Дизайнер - Kevin King: Kingthings 2002 (для связи используйте следующий адрес: [email protected]). Скачайте Kingthings Foundation бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: elegant, medieval, paragraph. Его размер - всего 13 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Kingthings Foundation |
| Начертание | Regular |
| Идентификатор | Kingthings Foundation, Kingthings 2008 |
| Полное название шрифта | Kingthings Foundation |
| Версия | 1.1 |
| PostScript название | KingthingsFoundation |
| Изготовитель | [email protected] |
| Размер | 13 Kb |
| Торговая марка | Kingthings Foundation is a registered trademark of Kingthings. |
| Дизайнер | Kevin King: Kingthings 2002 |
| URL дизайнера | [email protected] |
| Описание лицензии | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Вы можете подключить шрифт Kingthings Foundation к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=kingthings-foundation" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=kingthings-foundation);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Kingthings Foundation', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=kingthings-foundation" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Foundation', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Foundation!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: