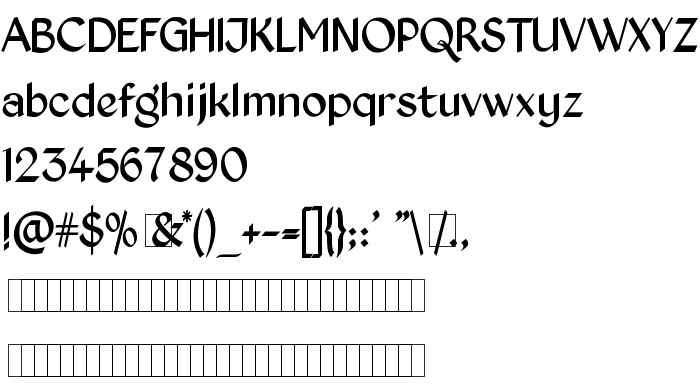
На этой странице Вы можете скачать шрифт Kingthings Exeter версии 1.0, который относится к семейству Kingthings Exeter (начертание Regular). Изготовителем шрифта является [email protected]. Дизайнер - Kevin King 2007 (для связи используйте следующий адрес: [email protected]). Скачайте Kingthings Exeter бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: elegant, medieval, paragraph. Его размер - всего 11 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Kingthings Exeter |
| Начертание | Regular |
| Идентификатор | Kingthings Exeter 2007 |
| Полное название шрифта | Kingthings Exeter |
| Версия | 1.0 |
| PostScript название | KingthingsExeter |
| Изготовитель | [email protected] |
| Размер | 11 Kb |
| Торговая марка | Kingthings April 2007 |
| Дизайнер | Kevin King 2007 |
| URL дизайнера | [email protected] |
| Описание лицензии | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Вы можете подключить шрифт Kingthings Exeter к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=kingthings-exeter" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=kingthings-exeter);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Kingthings Exeter', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=kingthings-exeter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Exeter', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Exeter!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: