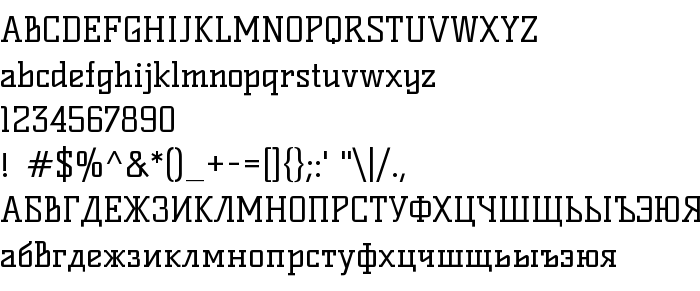
На этой странице Вы можете скачать шрифт Kelly Slab версии Version 1.001, который относится к семейству Kelly Slab (начертание Regular). Изготовителем шрифта является Denis Masharov. Дизайнер - Denis Masharov (для связи используйте следующий адрес: [email protected]). Скачайте Kelly Slab бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: angled, condensed, serif, slab. Его размер - всего 57 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Kelly Slab |
| Начертание | Regular |
| Идентификатор | DenisMasharov: Kelly Slab: 2011 |
| Полное название шрифта | Kelly Slab |
| Версия | Version 1.001 |
| PostScript название | KellySlab-Regular |
| Изготовитель | Denis Masharov |
| Размер | 57 Kb |
| Торговая марка | Kelly is a trademark of Denis Masharov. |
| Дизайнер | Denis Masharov |
| URL дизайнера | [email protected] |
| URL поставщика | [email protected] |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Kelly Slab к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=kelly-slab" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=kelly-slab);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Kelly Slab', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=kelly-slab" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kelly Slab', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kelly Slab!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Kells SD
Следующий шрифт: