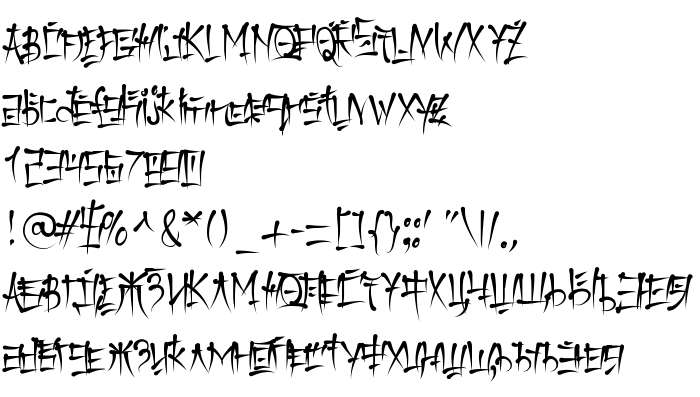
На этой странице Вы можете скачать шрифт KeetanoKatakana Regular версии Version 1.000 2004 initial release, который относится к семейству Keetano Katakana (начертание Regular). Изготовителем шрифта является KeetanoKatakana-Regular. Дизайнер - Azamat shamuzafarov a.k.a. Keetano (для связи используйте следующий адрес: http://keetano.com/). Скачайте KeetanoKatakana Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, восточные шрифты, иероглифические шрифты. Его размер - всего 84 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Shiseido Diamonds Corporation, 2004. All rights reserved. |
| Семейство | Keetano Katakana |
| Начертание | Regular |
| Идентификатор | KeetanoKatakana Roman |
| Полное название шрифта | KeetanoKatakana Regular |
| Версия | Version 1.000 2004 initial release |
| PostScript название | KeetanoKatakana-Regular |
| Изготовитель | KeetanoKatakana-Regular |
| Размер | 84 Kb |
| Торговая марка | KeetanoKatakana Roman is a trademark of Shiseido Diamonds Corporation. |
| Дизайнер | Azamat shamuzafarov a.k.a. Keetano |
| URL дизайнера | http://keetano.com/ |
| Описание лицензии | freeware |

Вы можете подключить шрифт KeetanoKatakana Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=keetanokatakana-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=keetanokatakana-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'KeetanoKatakana Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=keetanokatakana-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'KeetanoKatakana Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with KeetanoKatakana Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: