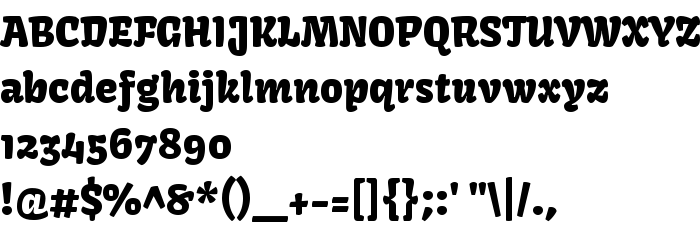
На этой странице Вы можете скачать шрифт Kavoon Regular версии Version 1.002, который относится к семейству Kavoon (начертание Regular). Изготовителем шрифта является Viktoriya Grabowska. Дизайнер - Viktoriya Grabowska (для связи используйте следующий адрес: www.vikaniesiada.blogspot.com). Скачайте Kavoon Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: brushed, ретро шрифты, шрифты с засечками. Его размер - всего 33 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Kavoon |
| Начертание | Regular |
| Идентификатор | ViktoriyaGrabowska: Kavoon Regular: 2013 |
| Полное название шрифта | Kavoon Regular |
| Версия | Version 1.002 |
| PostScript название | Kavoon-Regular |
| Изготовитель | Viktoriya Grabowska |
| Размер | 33 Kb |
| Торговая марка | Kavoon is a trademark of Sorkin Type Co. |
| Дизайнер | Viktoriya Grabowska |
| URL дизайнера | www.vikaniesiada.blogspot.com |
| URL поставщика | www.sorkintype.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Kavoon Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=kavoon" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=kavoon);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Kavoon Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=kavoon" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kavoon Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kavoon Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
kawoszeh »