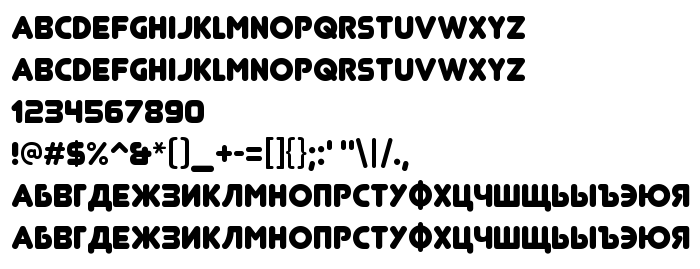
На этой странице Вы можете скачать шрифт Junegull-Regular версии Version 3.000, который относится к семейству Junegull (начертание Regular). Изготовителем шрифта является Junegull-Regular. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте Junegull-Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, кириллические шрифты, комические шрифты. Его размер - всего 137 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) 2002 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Семейство | Junegull |
| Начертание | Regular |
| Идентификатор | 3.000;LARA;Junegull-Regular |
| Полное название шрифта | Junegull-Regular |
| Версия | Version 3.000 |
| PostScript название | Junegull-Regular |
| Изготовитель | Junegull-Regular |
| Размер | 137 Kb |
| Торговая марка | Junegull is a trademark of Typodermic Fonts |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.larabiefonts.com |

Вы можете подключить шрифт Junegull-Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=junegull-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=junegull-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Junegull-Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=junegull-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Junegull-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Junegull-Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Hrawolam »