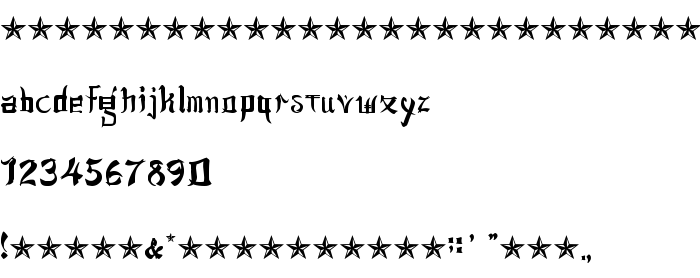
На этой странице Вы можете скачать шрифт jsa lovechinese версии Version 1 2005 initial release, который относится к семейству jsa lovechinese (начертание Regular). Изготовителем шрифта является jsa-lovechinese. Дизайнер - lovechinese. Скачайте jsa lovechinese бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: восточные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 34 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | lovechinese All rights reserved. |
| Семейство | jsa lovechinese |
| Начертание | Regular |
| Идентификатор | jsa lovechinese : 2005 |
| Полное название шрифта | jsa lovechinese |
| Версия | Version 1 2005 initial release |
| PostScript название | jsa lovechinese |
| Изготовитель | jsa-lovechinese |
| Размер | 34 Kb |
| Дизайнер | lovechinese |

Вы можете подключить шрифт jsa lovechinese к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=jsa-lovechinese" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=jsa-lovechinese);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'jsa lovechinese', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=jsa-lovechinese" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'jsa lovechinese', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with jsa lovechinese!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: