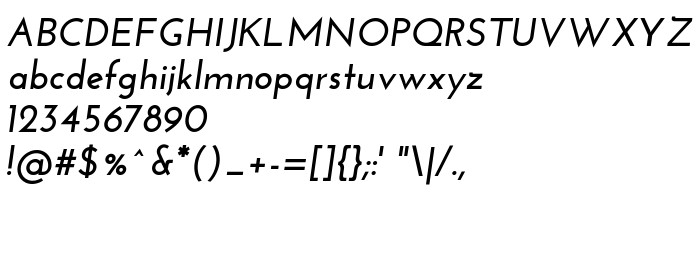
На этой странице Вы можете скачать шрифт Josefin Sans Bold Italic, который относится к семейству Josefin Sans (начертание Bold Italic). Изготовителем шрифта является Typemade. Дизайнер - Santiago Orozco (для связи используйте следующий адрес: www.typemade.mx). Скачайте Josefin Sans Bold Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 1920s, 1930s, oblique. Его размер - всего 37 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Josefin Sans |
| Начертание | Bold Italic |
| Идентификатор | 1.000;pyrs;JosefinSans-BoldItalic |
| Полное название шрифта | Josefin Sans Bold Italic |
| PostScript название | JosefinSans-BoldItalic |
| Изготовитель | Typemade |
| Размер | 37 Kb |
| Торговая марка | Josefin Sans Bold Italic is a trademark of Typemade. |
| Дизайнер | Santiago Orozco |
| URL дизайнера | www.typemade.mx |
| Описание лицензии | Copyright (c) 2010, Santiago Orozco ([email protected]), with Reserved Font Name Josefin. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Josefin Sans Bold Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=josefin-sans-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=josefin-sans-bold-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Josefin Sans Bold Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=josefin-sans-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Josefin Sans Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Josefin Sans Bold Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: