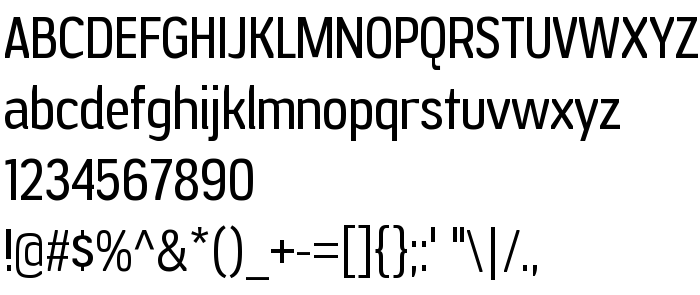
На этой странице Вы можете скачать шрифт JesayaFree-Regular версии Version 1.000, который относится к семейству Jesaya Free (начертание Regular). Изготовителем шрифта является JesayaFree-Regular. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте JesayaFree-Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, шрифты без засечек. Его размер - всего 120 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) 2008 Typodermic Fonts. This font is freeware. Read attached text file for details. Check out the rest of the Jesaya family and the OpenType version at Typodermic: http://www.typodermic.com |
| Семейство | Jesaya Free |
| Начертание | Regular |
| Идентификатор | 1.000;TYPO;JesayaFree-Regular |
| Полное название шрифта | JesayaFree-Regular |
| Версия | Version 1.000 |
| PostScript название | JesayaFree-Regular |
| Изготовитель | JesayaFree-Regular |
| Размер | 120 Kb |
| Торговая марка | Jesaya is a trademark of Typodermic Fonts |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.typodermic.com |
| Описание | Did you know Jesaya comes in a super fat version and an ultra skinny version? Check it out at www.typodermic.com |

Вы можете подключить шрифт JesayaFree-Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=jesayafree-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'JesayaFree-Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JesayaFree-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JesayaFree-Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: