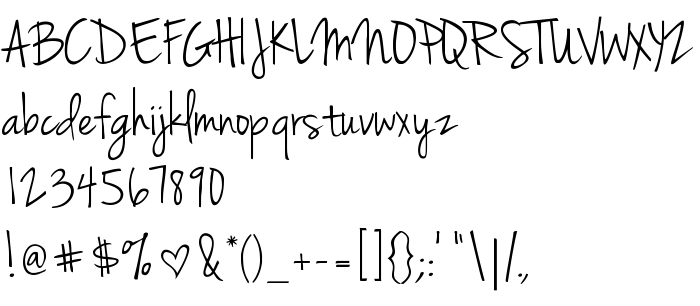
На этой странице Вы можете скачать шрифт Jenna Sue, который относится к семейству Jenna Sue (начертание Regular). Дизайнер - Jenna Sue Design. Скачайте Jenna Sue бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: cute, рукописные шрифты. Его размер - всего 42 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Jenna Sue |
| Начертание | Regular |
| Идентификатор | 1.000;pyrs;JennaSue |
| Полное название шрифта | Jenna Sue |
| PostScript название | JennaSue |
| Размер | 42 Kb |
| Дизайнер | Jenna Sue Design |
| Описание лицензии | Free for personal or commercial use. That's right, FREE. 100% Free, for any project. No need to ask permission... just use it! Enjoy :) xoxo Jenna Sue http://www.jennasuedesign.com/ |

Вы можете подключить шрифт Jenna Sue к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=jenna-sue" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=jenna-sue);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Jenna Sue', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=jenna-sue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jenna Sue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jenna Sue!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Jinky »