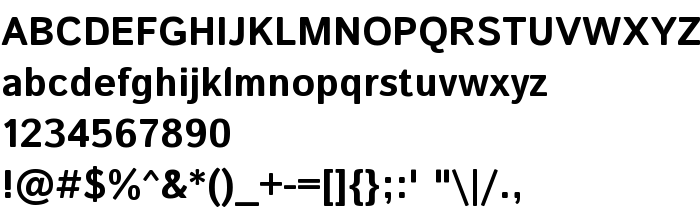
На этой странице Вы можете скачать шрифт Istok Bold версии Version 1.0.1, который относится к семейству Istok (начертание Bold). Изготовителем шрифта является Andrey V. Panov. Дизайнер - Andrey V. Panov (для связи используйте следующий адрес: http://code.google.com/u/andrej.panov/). Скачайте Istok Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, oblique, paragraph. Его размер - всего 242 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Istok |
| Начертание | Bold |
| Идентификатор | FontForge 2.0 : Istok Bold : 20-9-2012 |
| Полное название шрифта | Istok Bold |
| Версия | Version 1.0.1 |
| PostScript название | Istok-Bold |
| Изготовитель | Andrey V. Panov |
| Размер | 242 Kb |
| Дизайнер | Andrey V. Panov |
| URL дизайнера | http://code.google.com/u/andrej.panov/ |
| URL поставщика | http://code.google.com/p/istok |
| Описание лицензии | Copyright (c) 2008-2012, Andrey V. Panov ([email protected]), with Reserved Font Name Istok. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/ofl |

Вы можете подключить шрифт Istok Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=istok-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=istok-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Istok Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=istok-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Istok Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Istok Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: