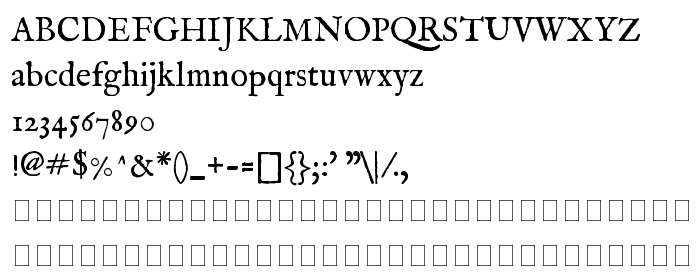
На этой странице Вы можете скачать шрифт IM FELL English PRO Roman версии 3.00, который относится к семейству IM FELL English PRO (начертание Regular). Изготовителем шрифта является Igino Marini. Дизайнер - Igino Marini (для связи используйте следующий адрес: www.iginomarini.com). Скачайте IM FELL English PRO Roman бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: classical, distressed, historical. Его размер - всего 196 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | IM FELL English PRO |
| Начертание | Regular |
| Идентификатор | Igino Marini's FELL English PRO Roman |
| Полное название шрифта | IM FELL English PRO Roman |
| Версия | 3.00 |
| PostScript название | IM_FELL_English_PRO_Roman |
| Изготовитель | Igino Marini |
| Размер | 196 Kb |
| Дизайнер | Igino Marini |
| URL дизайнера | www.iginomarini.com |
| URL поставщика | www.iginomarini.com |
| Описание лицензии | This font is a nearly free font. You can use it freely but: a) If you want to use it in publications on any kind of media you have to put in the following quote as a note: |
| URL лицензии | www.iginomarini.com |

Вы можете подключить шрифт IM FELL English PRO Roman к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=im-fell-english-pro-roman" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=im-fell-english-pro-roman);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'IM FELL English PRO Roman', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=im-fell-english-pro-roman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'IM FELL English PRO Roman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with IM FELL English PRO Roman!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: