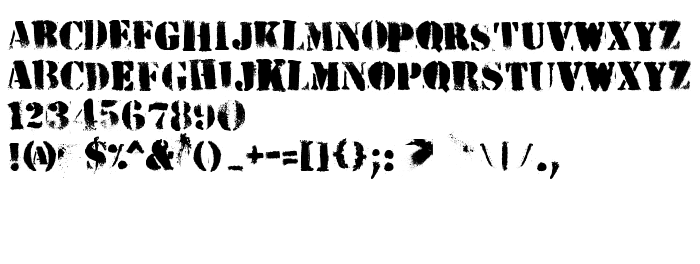
На этой странице Вы можете скачать шрифт HVD Peace версии Version 1.000 2007 initial release, который относится к семейству HVD Peace (начертание Regular). Изготовителем шрифта является HVD-Peace. Дизайнер - Hannes von Dhren (для связи используйте следующий адрес: http://www.hvdfonts.de). Скачайте HVD Peace бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: distressed, grunge, rough. Его размер - всего 1636 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2007 by Hannes von Dhren. All rights reserved. |
| Семейство | HVD Peace |
| Начертание | Regular |
| Идентификатор | HannesvonDhren: HVD Peace: 2007 |
| Полное название шрифта | HVD Peace |
| Версия | Version 1.000 2007 initial release |
| PostScript название | HVDPeace |
| Изготовитель | HVD-Peace |
| Размер | 1636 Kb |
| Торговая марка | HVD Peace is a trademark of Hannes von Dhren. |
| Дизайнер | Hannes von Dhren |
| URL дизайнера | http://www.hvdfonts.de |
| Описание | Copyright (c) 2007 by Hannes von Dhren. All rights reserved. |

Вы можете подключить шрифт HVD Peace к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=hvd-peace" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=hvd-peace);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'HVD Peace', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=hvd-peace" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HVD Peace', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HVD Peace!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« 1st Cav
Следующий шрифт: