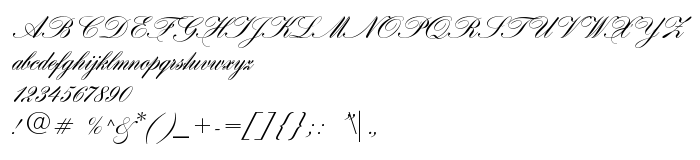
На этой странице Вы можете скачать шрифт Hogarth script версии Version 1.000 2005 initial release, который относится к семейству Hogarth script (начертание Regular). Изготовителем шрифта является Hogarth-script. Дизайнер - Fee (Alexandra Gophmann) (для связи используйте следующий адрес: [email protected]). Скачайте Hogarth script бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, рукописные шрифты, шрифты из фильмов. Его размер - всего 85 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr), 2005. All rights reserved. |
| Семейство | Hogarth script |
| Начертание | Regular |
| Идентификатор | FontLab4.6byAlexandraGophmann(akaFee)(rusificationoriginalfontLTHogartScr): Hogarth script: 2005 |
| Полное название шрифта | Hogarth script |
| Версия | Version 1.000 2005 initial release |
| PostScript название | Hogarthscript |
| Изготовитель | Hogarth-script |
| Размер | 85 Kb |
| Торговая марка | Hogarth script is a trademark of FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr). |
| Дизайнер | Fee (Alexandra Gophmann) |
| URL дизайнера | [email protected] |

Вы можете подключить шрифт Hogarth script к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=hogarth-script);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Hogarth script', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hogarth script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hogarth script!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: