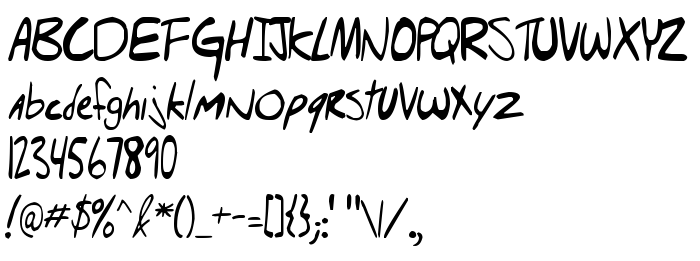
На этой странице Вы можете скачать шрифт Hello Brady's Dad! версии Version 1.00 August 14, 2005, initial release, который относится к семейству Hello Brady's Dad! (начертание Regular). Изготовителем шрифта является Hello-Brady's-Dad!. Дизайнер - Shea Allen (для связи используйте следующий адрес: http://www.sheaallen.com). Скачайте Hello Brady's Dad! бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 21 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Hello Brady's Dad! © 2005 Shea Allen. All Rights Reserved. |
| Семейство | Hello Brady's Dad! |
| Начертание | Regular |
| Идентификатор | Hello Brady's Dad!:Version 1.00 |
| Полное название шрифта | Hello Brady's Dad! |
| Версия | Version 1.00 August 14, 2005, initial release |
| PostScript название | Hello Brady's Dad! |
| Изготовитель | Hello-Brady's-Dad! |
| Размер | 21 Kb |
| Торговая марка | Hello Brady's Dad! © 2005 Shea Allen. All Rights Reserved. |
| Дизайнер | Shea Allen |
| URL дизайнера | http://www.sheaallen.com |

Вы можете подключить шрифт Hello Brady's Dad! к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=hello-bradyand039s-dad" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=hello-bradyand039s-dad);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Hello Brady's Dad!', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=hello-bradyand039s-dad" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hello Brady's Dad!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hello Brady's Dad!!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
HipnOtik »