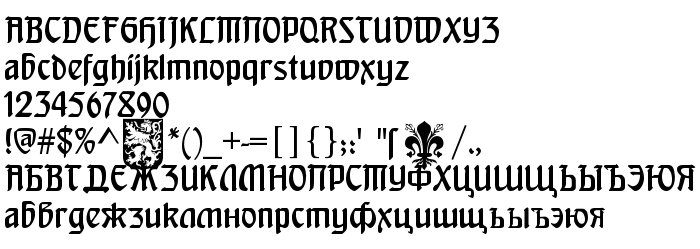
На этой странице Вы можете скачать шрифт Heinrich Text версии Version 1.000 2006 initial release, который относится к семейству Heinrich Text (начертание Regular). Изготовителем шрифта является Heinrich-Text. Дизайнер - Alexandra Gophmann (для связи используйте следующий адрес: [email protected]). Скачайте Heinrich Text бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 146 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Alexandra Gophmann, 2006. All rights reserved. |
| Семейство | Heinrich Text |
| Начертание | Regular |
| Идентификатор | AlexandraGophmann: Heinrich text: 2006 |
| Полное название шрифта | Heinrich Text |
| Версия | Version 1.000 2006 initial release |
| PostScript название | HeinrichText |
| Изготовитель | Heinrich-Text |
| Размер | 146 Kb |
| Торговая марка | Heinrich text is a trademark of Alexandra Gophmann. |
| Дизайнер | Alexandra Gophmann |
| URL дизайнера | [email protected] |
| Описание | Heinrich text. Die offizielle deutsche Schrift fuer die Kataloge der Weltausstellungen 1904 und 1910. Digitalisiert und ergaenzt durch Dieter Steffmann, Kreuztal. |

Вы можете подключить шрифт Heinrich Text к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=heinrich-text" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=heinrich-text);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Heinrich Text', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=heinrich-text" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heinrich Text', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heinrich Text!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.