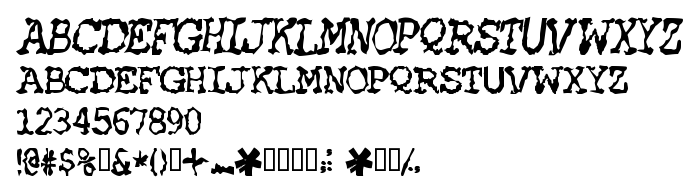
На этой странице Вы можете скачать шрифт HEATWAVE версии Macromedia Fontographer 4.1 10/7/2000, который относится к семейству HEATWAVE (начертание Regular). Изготовителем шрифта является HEATWAVE. Скачайте HEATWAVE бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 94 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Dimitris K. - pOPdOG fONTS 2000 |
| Семейство | HEATWAVE |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 HEATWAVE |
| Полное название шрифта | HEATWAVE |
| Версия | Macromedia Fontographer 4.1 10/7/2000 |
| PostScript название | HEATWAVE |
| Изготовитель | HEATWAVE |
| Размер | 94 Kb |

Вы можете подключить шрифт HEATWAVE к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=heatwave" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=heatwave);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'HEATWAVE', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=heatwave" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HEATWAVE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HEATWAVE!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: