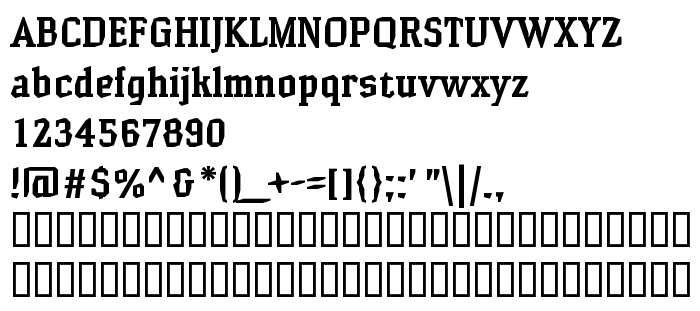
На этой странице Вы можете скачать шрифт HammerheadBold версии Macromedia Fontographer 4.1.2 22.09.2006, который относится к семейству HammerheadBold (начертание Regular). Дизайнер - Floodfonts. Скачайте HammerheadBold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: angular, scary, шрифты с засечками. Его размер - всего 53 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | HammerheadBold |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1.2 HammerheadBold |
| Полное название шрифта | HammerheadBold |
| Версия | Macromedia Fontographer 4.1.2 22.09.2006 |
| PostScript название | HammerheadBold |
| Размер | 53 Kb |
| Дизайнер | Floodfonts |
| Описание лицензии | ©2008 Floodfonts, designed by Felix Braden. This font is freeware! You are allowed to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. It may not be sold, redesigned or offered for download without permission of the designer. I am looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.floodfonts.com [email protected] |

Вы можете подключить шрифт HammerheadBold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=hammerheadbold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=hammerheadbold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'HammerheadBold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=hammerheadbold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HammerheadBold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HammerheadBold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: