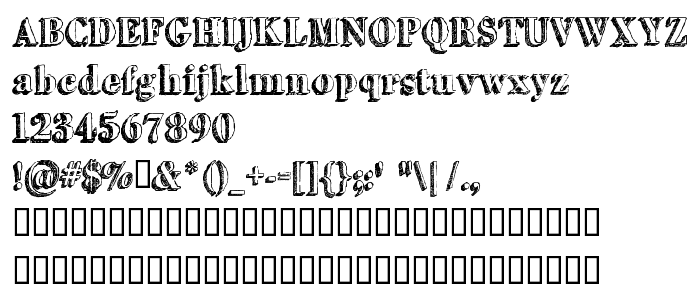
На этой странице Вы можете скачать шрифт GrutchShaded версии Version 1.000, который относится к семейству GrutchShaded (начертание Regular). Изготовителем шрифта является Steeve GRUSON. Дизайнер - Steeve GRUSON. Скачайте GrutchShaded бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, distressed, grunge. Его размер - всего 604 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | GrutchShaded |
| Начертание | Regular |
| Идентификатор | SteeveGRUSON: GrutchShaded: 2008 |
| Полное название шрифта | GrutchShaded |
| Версия | Version 1.000 |
| PostScript название | GrutchShaded |
| Изготовитель | Steeve GRUSON |
| Размер | 604 Kb |
| Торговая марка | GrutchShaded is a trademark of Steeve GRUSON. |
| Дизайнер | Steeve GRUSON |
| Описание лицензии | Merci d'avoir téléchargé cette police. Vous pouvez l'utiliser librement, toutefois j'apprécierais que vous me fassiez parvenir les travaux dans lesquels vous ferez apparaître GrutchShaded. [email protected] Thank you for downloading this font. It's free-to-use but I would appreciate that you send me the works GrutchShaded appears in. [email protected] |

Вы можете подключить шрифт GrutchShaded к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=grutchshaded" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=grutchshaded);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'GrutchShaded', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=grutchshaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GrutchShaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GrutchShaded!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: