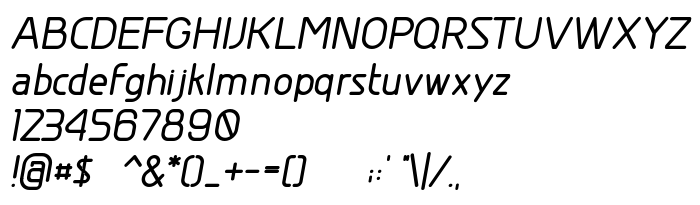
На этой странице Вы можете скачать шрифт GreyscaleBasic Bold Italic версии Version 001.000, который относится к семейству GreyscaleBasic (начертание Bold Italic). Изготовителем шрифта является GreyscaleNet. Дизайнер - Greyscale. Скачайте GreyscaleBasic Bold Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: clean, oblique, paragraph. Его размер - всего 66 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | GreyscaleBasic |
| Начертание | Bold Italic |
| Идентификатор | GreyscaleNet: GreyscaleBasic Bold Italic: 2007 |
| Полное название шрифта | GreyscaleBasic Bold Italic |
| Версия | Version 001.000 |
| PostScript название | GreyscaleBasic-BoldItalic |
| Изготовитель | GreyscaleNet |
| Размер | 66 Kb |
| Торговая марка | GreyscaleBasic is a trademark of GreyscaleNet. |
| Дизайнер | Greyscale |
| Описание лицензии | The GreyscaleBasic typeface is completely free to download and use in any way for any purpose desired. If you end up using the typeface in a commercial environment, please consider a donation. You dont need a paypal account to donate just a credit card, no amount is too small to keep the free fonts flowing, thanks! |

Вы можете подключить шрифт GreyscaleBasic Bold Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=greyscalebasic-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=greyscalebasic-bold-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'GreyscaleBasic Bold Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=greyscalebasic-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GreyscaleBasic Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GreyscaleBasic Bold Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: