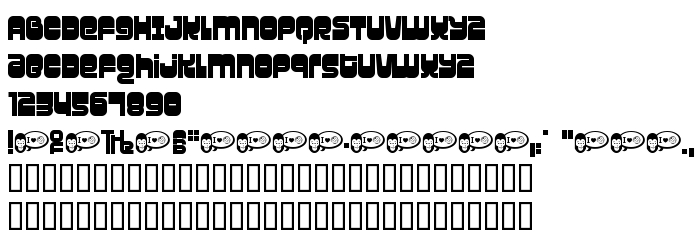
На этой странице Вы можете скачать шрифт Gravity версии Macromedia Fontographer 4.1.3 1/27/01, который относится к семейству Gravity (начертание Regular). Изготовителем шрифта является Gravity. Скачайте Gravity бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, шрифты из фильмов. Его размер - всего 16 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Gravity ©2001, Font "a "licious Fonts. |
| Семейство | Gravity |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1.3 Gravity |
| Полное название шрифта | Gravity |
| Версия | Macromedia Fontographer 4.1.3 1/27/01 |
| PostScript название | Gravity |
| Изготовитель | Gravity |
| Размер | 16 Kb |

Вы можете подключить шрифт Gravity к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=gravity" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=gravity);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Gravity', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=gravity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gravity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gravity!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: