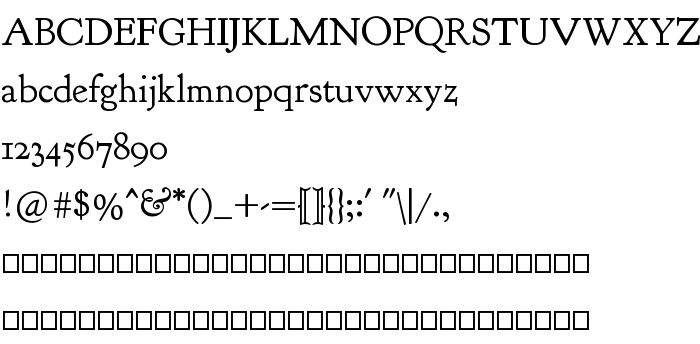
На этой странице Вы можете скачать шрифт Goudy Bookletter 1911 версии Version 2008.02.06, который относится к семейству Goudy Bookletter 1911 (начертание Regular). Дизайнер - Barry Schwartz. Скачайте Goudy Bookletter 1911 бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: historical, paragraph, шрифты с засечками. Его размер - всего 40 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Goudy Bookletter 1911 |
| Начертание | Regular |
| Идентификатор | FontForge 2.0 : Goudy Bookletter 1911 : 6-2-2008 |
| Полное название шрифта | Goudy Bookletter 1911 |
| Версия | Version 2008.02.06 |
| PostScript название | GoudyBookletter1911 |
| Размер | 40 Kb |
| Дизайнер | Barry Schwartz |
| Описание лицензии | This font has been released into the public domain by its author, Barry Schwartz. This applies worldwide. In some countries this may not be legally possible; if so: Barry Schwartz grants anyone the right to use this work for any purpose, without any conditions, unless such conditions are required by law. |

Вы можете подключить шрифт Goudy Bookletter 1911 к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=goudy-bookletter-1911" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=goudy-bookletter-1911);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Goudy Bookletter 1911', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=goudy-bookletter-1911" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goudy Bookletter 1911', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goudy Bookletter 1911!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: